Code geknackt: Optimierung für hochauflösende Bildschirme

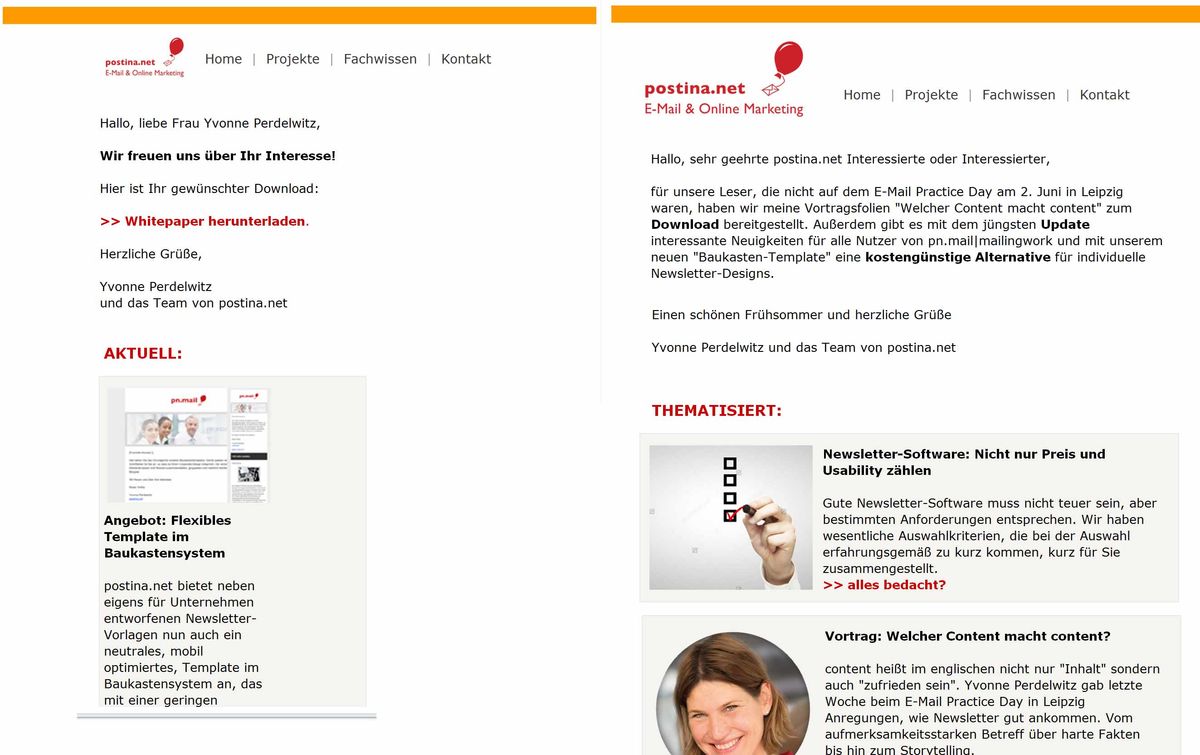
Full HD und Retina-Displays sind immer verbreiteter und nunmehr auch für normale Verbraucher erschwinglich. Wir, als E-Mail-Designer und Programmierer, sind damit vor die Herausforderung gestellt, die E-Mails nicht nur für unterschiedlichste Endgeräte und E-Mail Clients (zB Outlook) sondern auch für verschiedene Bildschirme optimieren zu müssen. Hintergrund ist, dass die meisten hochauflösenden Bildschirme eine etwa viermal höhere Pixeldichte als normale Bildschirme haben. Bilder und Grafiken werden so gestochen scharf. Allerdings sind im Umkehrschluss "althergebrachte" Bildergrößen, wie zB der klassische E-Mail Header in 600px Breite immer ein bisschen unscharf. Bei manchen Bildschirmen wie Full HD++-IPS-Display des Lenovo Think Pad T550 werden die Newsletter in Outlook sogar mit verkleinerten Bildern und Tabellen ganz zerrissen dargestellt. Newsletterdarstellung Vorher-Nachher  Quellcode-Optimierung für Full HD++-IPS-Display Auf unserem neuen Lenovo Think Pad, das wir mit besonders hochwertigen Bildschirm für Kundenpräsentationen bestellt haben, sehen plötzlich alle Newsletter (egal von wem sie stammen und über wen sie versendet werden) grausam zerrissen aus. Die Bilder sind zu klein, die Tabellen zu schmal, es macht wirklich keinen Spaß, die Inhalte zu lesen. Wir haben ein bisschen rumprobieren müssen, doch schlussendlich konnten wir eine praktikable und zudem recht einfache Lösung finden. Im Head müssen zwei Anpassungen vorgenommen werden und zudem muss bei Tabellen und Tabellenspalten zusätzlich zur normalen width-Angabe noch einmal im style die Breite angegeben werden (table und td width="600" style="width: 600px"). Codeanpassung im Head der E-Mail:
Quellcode-Optimierung für Full HD++-IPS-Display Auf unserem neuen Lenovo Think Pad, das wir mit besonders hochwertigen Bildschirm für Kundenpräsentationen bestellt haben, sehen plötzlich alle Newsletter (egal von wem sie stammen und über wen sie versendet werden) grausam zerrissen aus. Die Bilder sind zu klein, die Tabellen zu schmal, es macht wirklich keinen Spaß, die Inhalte zu lesen. Wir haben ein bisschen rumprobieren müssen, doch schlussendlich konnten wir eine praktikable und zudem recht einfache Lösung finden. Im Head müssen zwei Anpassungen vorgenommen werden und zudem muss bei Tabellen und Tabellenspalten zusätzlich zur normalen width-Angabe noch einmal im style die Breite angegeben werden (table und td width="600" style="width: 600px"). Codeanpassung im Head der E-Mail:
(...)
Praxistipp: So werden die Bilder nicht nur richtig gross, sondern auch scharf

Eine praktikable Lösung, damit die Bilder auf hochauflösenden Bildschirmen nicht nur in der richtigen Größe, sondern auch gestochen scharf dargestellt werden, ist es, die Bilder in doppelter Breite (und somit viermal so gross) abzuspeichern und zu hinterlegen. War ein Header vorher 600px x 200px groß wird die Längsseite doppelt genommen. Er ist also 1.200px x 400px groß. Damit die E-Mail dadurch nicht zu groß wird und eventuell Bilder nicht vollständig geladen werden, sollte man die Bilder zwar groß aber in kleinstmöglicher Qualität abspeichern (z.B. JPEG im Photoshop als "niedrig" abspeichern). Übrigens gilt dies nur für Pixelgrafiken. Vektorgrafiken (SVG-Format) werden immer scharf dargestellt. Mehr zum Thema:
litmus.com/blog/understanding-retina-images-in-html-email?ref=emailmarketingtipps.de https://blog.kulturbanause.de/2012/04/websites-und-bilder-fur-high-resolution-displays-retina-optimieren/leemunroe.com/designing-for-high-resolution-retina-displays/
justcreative.com/2016/01/14/4k-and-retina-5k-website-design/


